Bonjour tout le monde !
J'ai installé la dernière version de Thelia, pas la première fois que je l'utilise.
J'ai utilisé le thème officiel Trandsetter, installé sans problème.
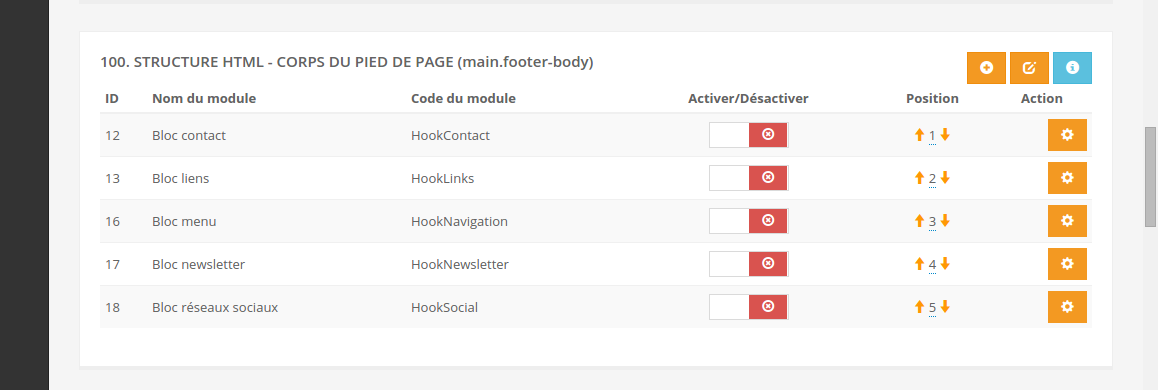
Je veux désactivé le module menu dans le footer, je regarde sur le front, il est toujours la. Je vide le cache via le BO, rien.
Je réitère via la ligne de commande Thelia cache:clear, pareil. Je regarde via index_dev.php, pareil le modeul est toujours présent.
Je revérifie dans le BO que le module est bien désactivé, oui il l'est sur ce point d'accroche (body-footer).
Pour être sur je désactive tous les modules du point d'accroche qui aurait du être vide du coup, que ce soit le module de newsletter, contact etc.. ils sont tous encore présent.
J'ai loupé quelque chose, ou les modules sont forcés dans le thème ??
Last edited by Djey1301 (18-01-2016 11:14:04)